此小節的範例與練習於 Lab 的 03 - State Timeline, Status History Dashboard 中,可參考最下方 Lab 章節說明啟動。
除了數值變化外,狀態變化也是監控中的常用方式。State Timeline 與 Status History 可用來視覺化不同時間點的狀態,常見的應用是將不同數值範圍定義為狀態,例如:CPU 使用率大於 90% 為「高」,90%-50% 為「中」,50% 以下為「低」。也可以處理原始數據本身為列舉類型的狀態,如 on 或 off。

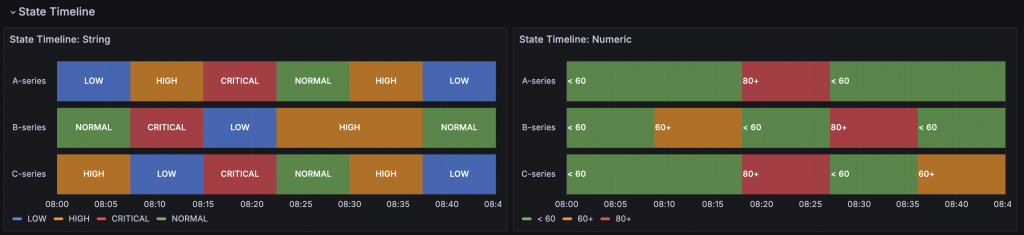
State Timeline 可將相同狀態的資料連接成區塊,更清晰地知道狀態切換的時間點與持續時間。State Timeline 的數據必須包含時間標記,數據可以是文字或數字,若為數字,則可透過 Threshold 設定區塊顏色。

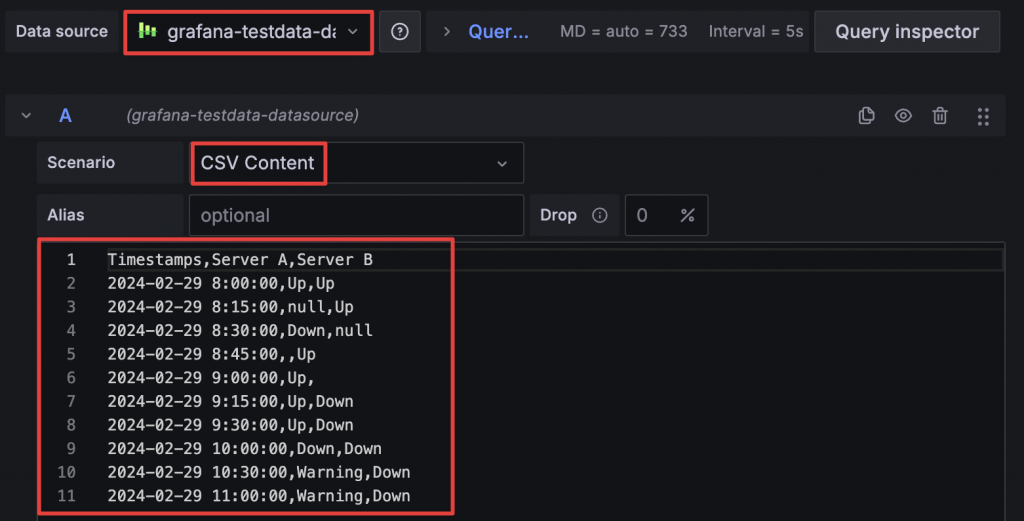
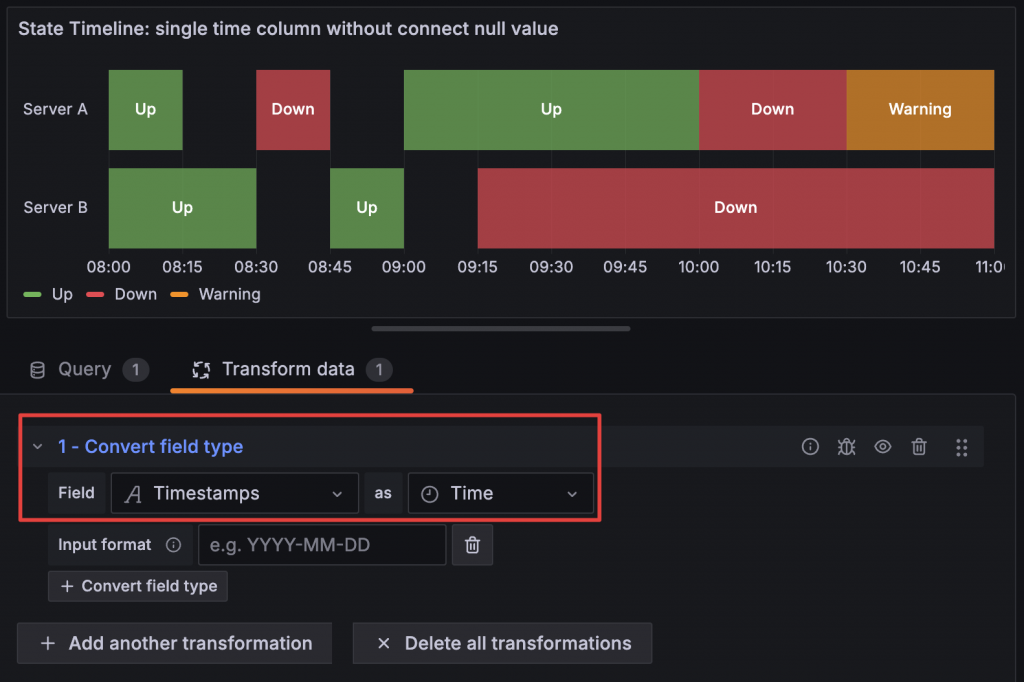
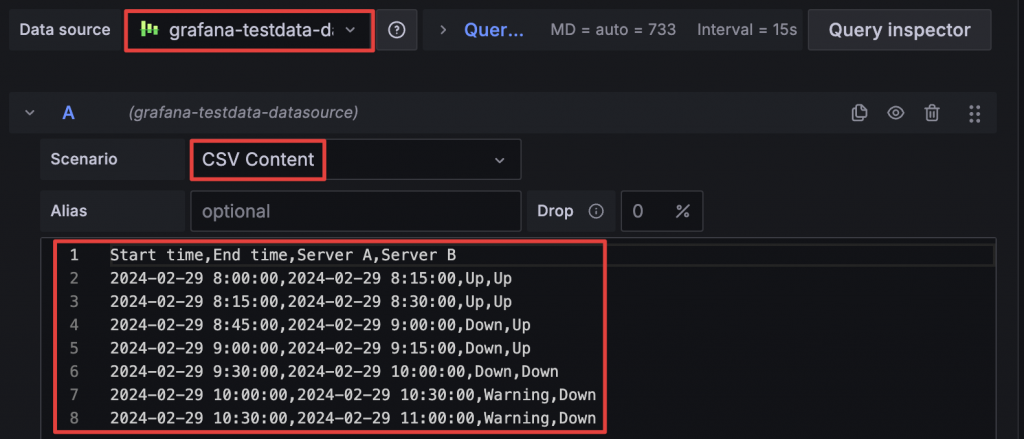
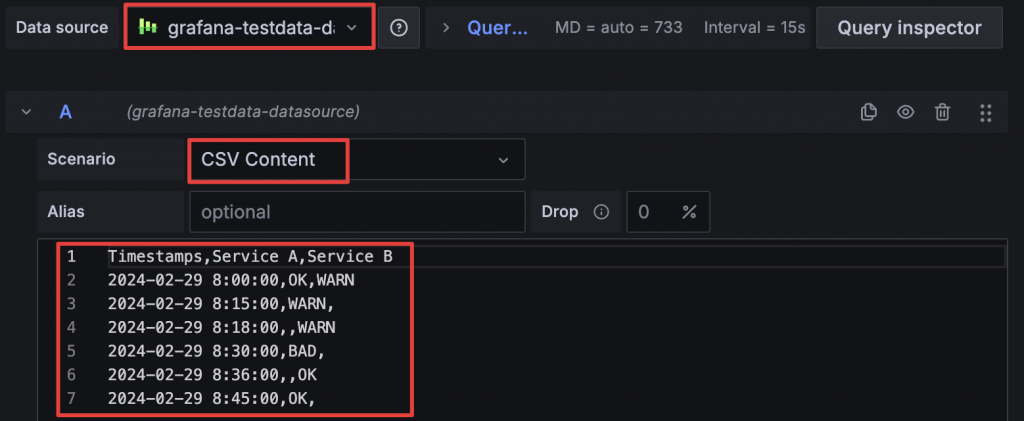
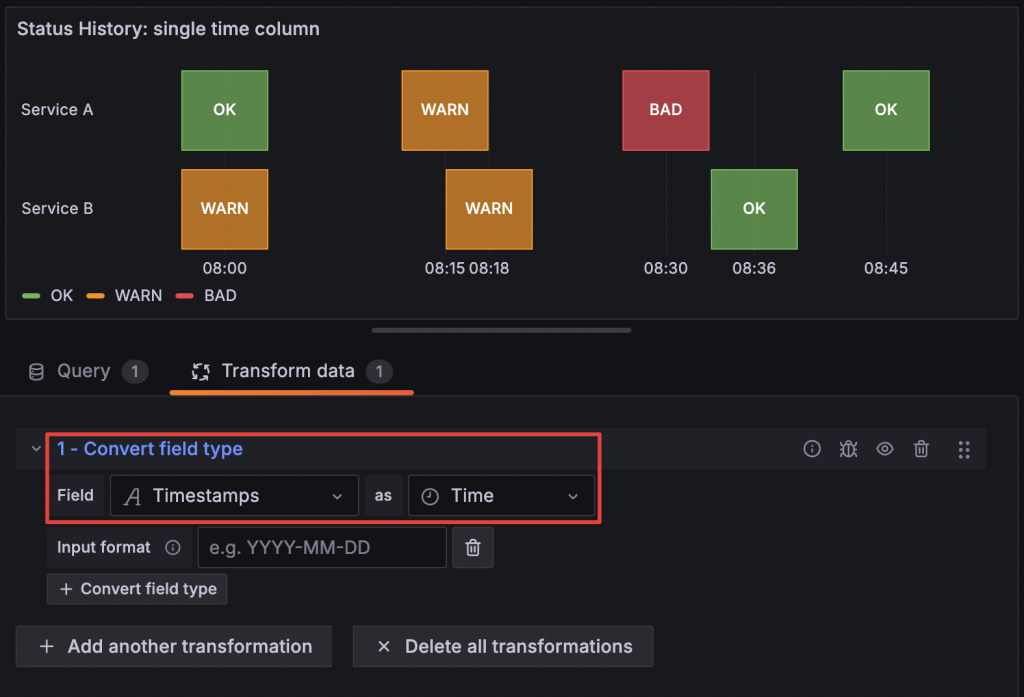
State Timeline 需要一個時間作為區塊的起始點,區塊的結束點為下一個區塊的開始點或是遇到 Null 值。在 Lab 中我們使用 Test Data 的 CSV Content 作為範例資料,但因為 State Timeline 需要時間欄位,而 CSV Content 的時間欄位為 ISO 時間格式的字串,導致 Grafana 無法認得。這時候就會用到 Grafana 的另一個強大功能「Transformation」,其中提供了許多工具可以將 Data Source 查到的資料轉換成 Visualization 接受的格式,在這裡我們使用 Convert field type 將 Timestamps 欄位轉換成 Grafana 可識別的時間格式,其他更多的 Transformation 將在後續章節介紹。

State Timeline 接受的資料格式

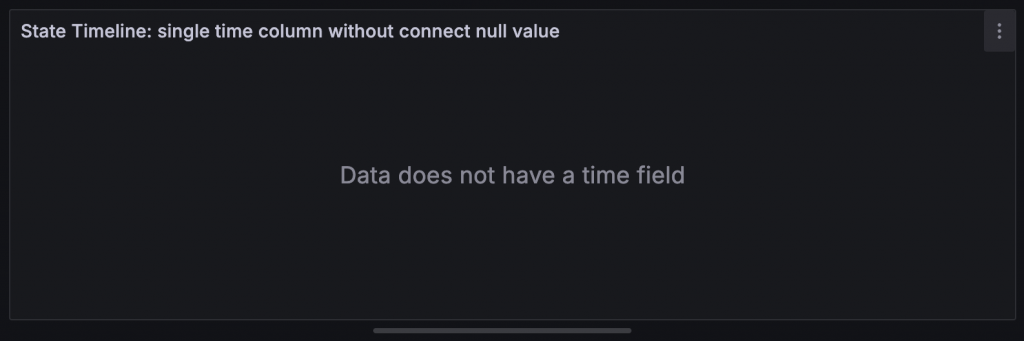
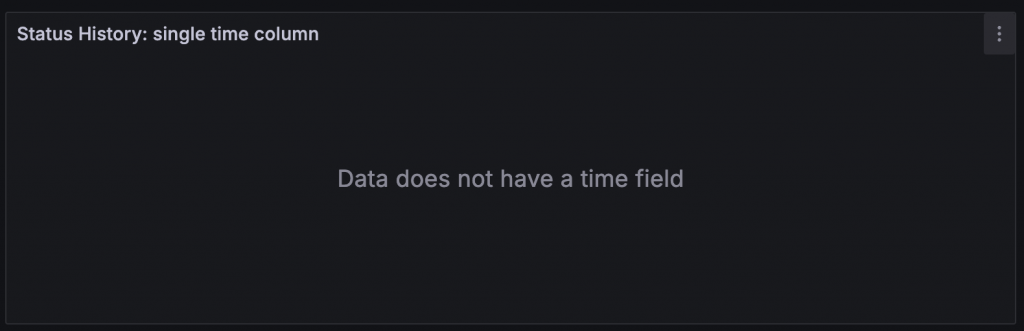
沒有偵測到時間欄位的錯誤訊息
設定 Convert field type 將 Timestamps 欄位轉換為時間格式後,State Timeline 即可正確顯示。

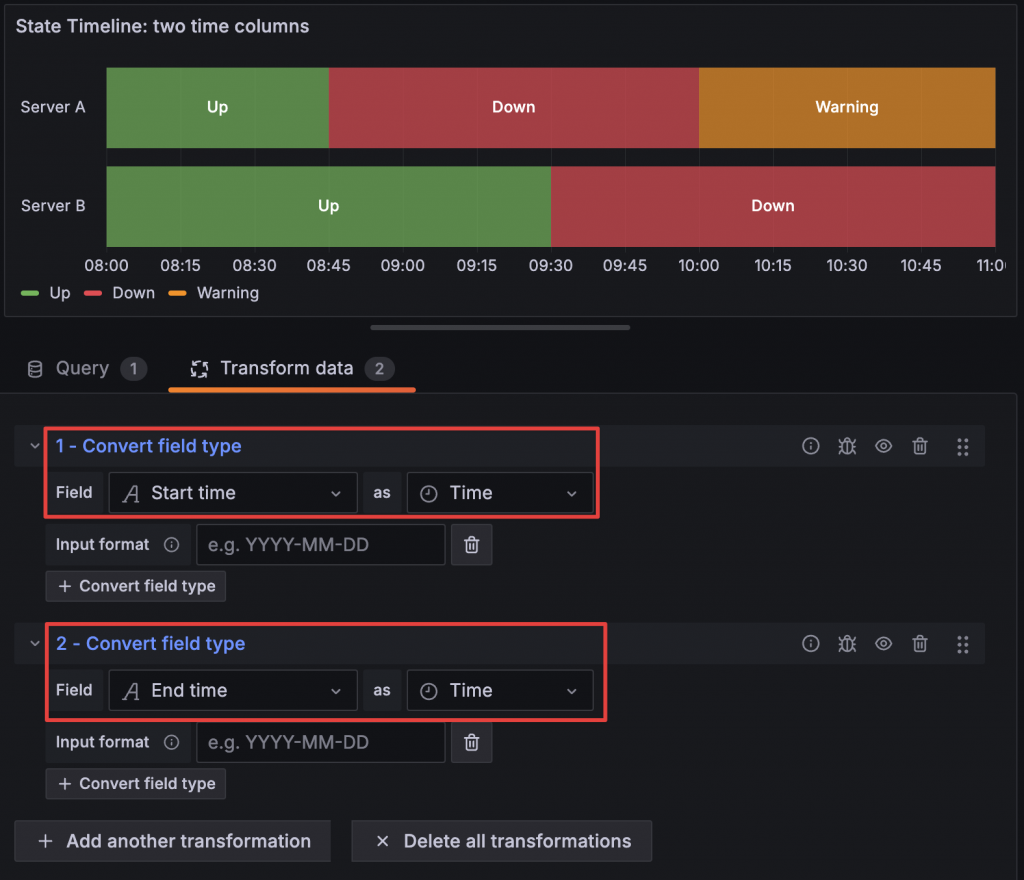
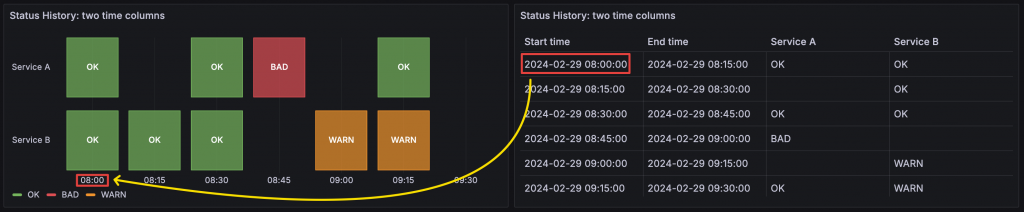
State Timeline 也可定義完整的起始與結束時間,以更精確地標記狀態。這裡也需要將 Start time 與 End time 欄位轉換成 Grafana 可識別的時間格式


設定 Convert field type 將 Start time 與 End time 欄位轉換成時間格式後,就可以正確顯示 State Timeline
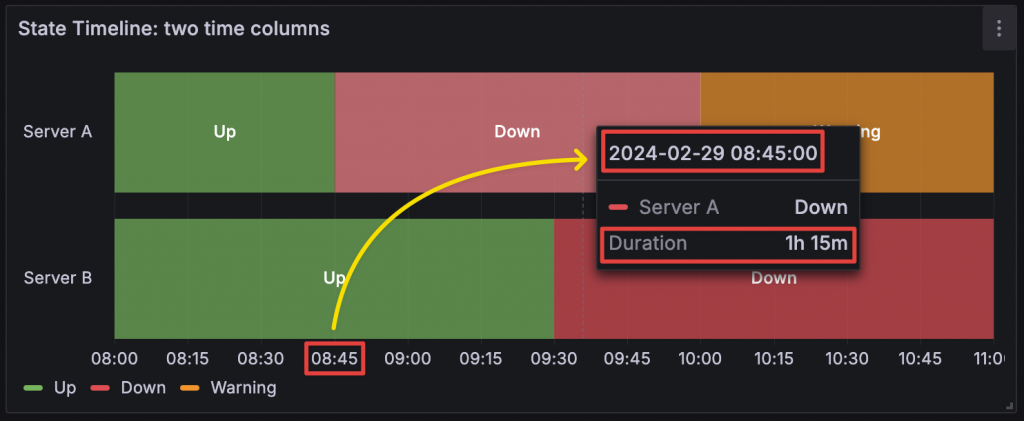
在 Tooltip 中,會顯示區塊開始時間與持續時間。

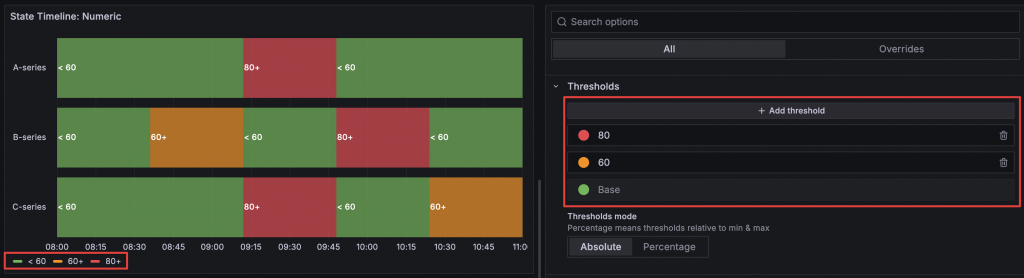
若數據為數字,則可透過 Threshold 設定定義區塊顏色。

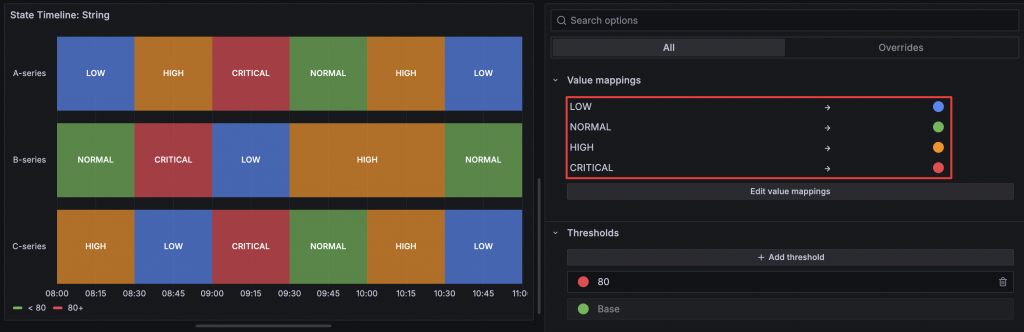
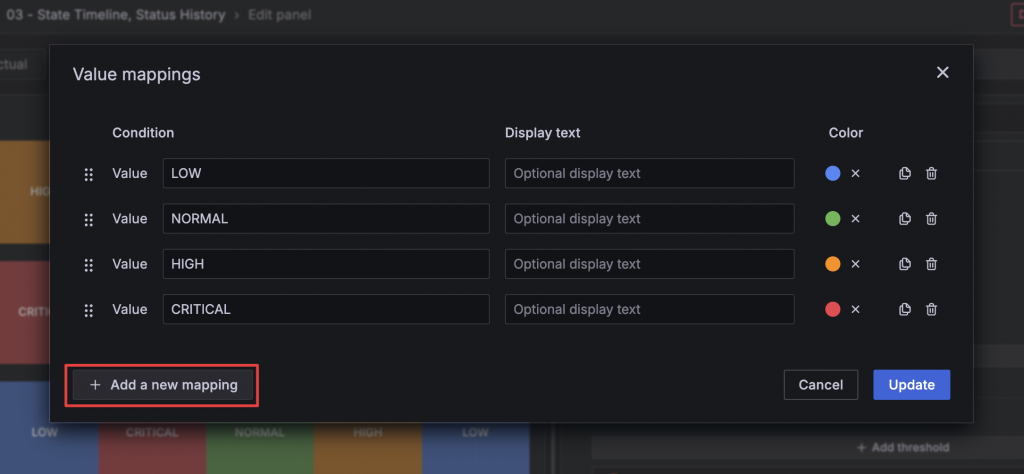
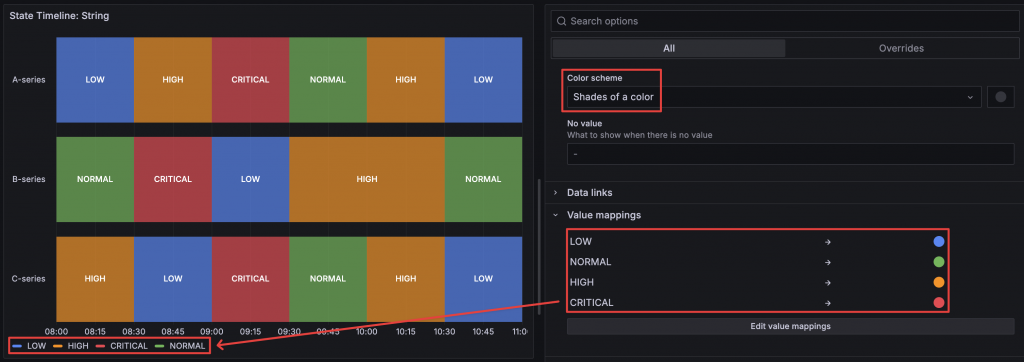
若數據為文字,則需使用 Value Mapping 調整文字顏色,並可設定符合條件的顏色與文字顯示方式。


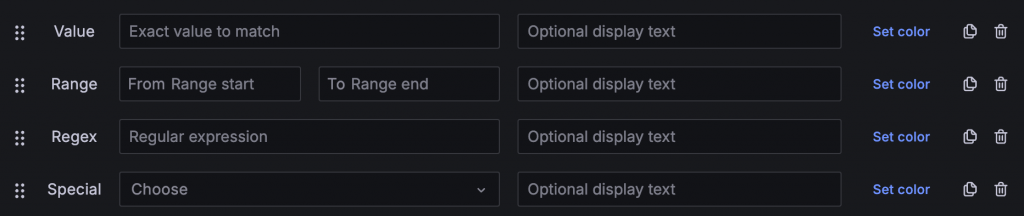
可設定的條件包括:

如果只單純設定 Value Mapping,Legend 只會顯示 Threshold 的顏色。若需顯示 Value Mapping 的內容,應在 Standard Option 中的 Color scheme 選擇 Shades of a color。

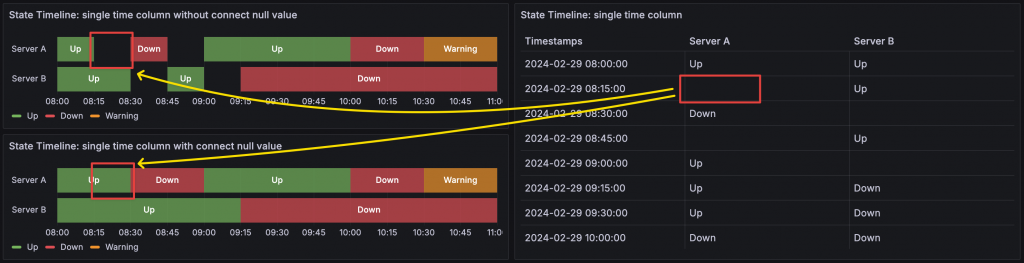
當數據點缺少時,會希望將狀態區塊連起來或是斷開,這時候就可以使用 Connect null values 與 Disconnect values 來設定。

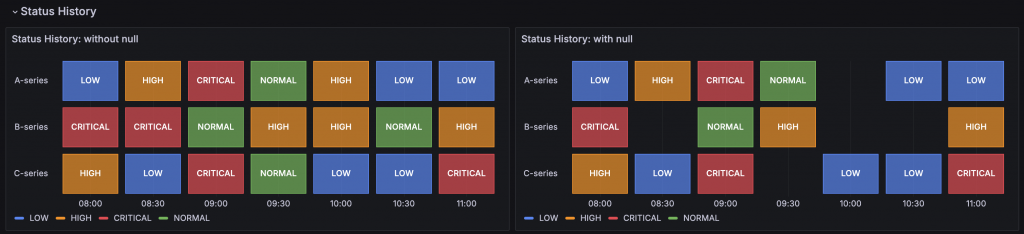
Status History 與 State Timeline 類似,但不同的是,Status History 專注於每個數據點的當下狀態,不會連接相同的數據點。其數據必須包含時間標記,並且數據可以是文字或數字。

Status History 也需將時間欄位轉換為 Grafana 可識別的時間格式,跟前面 State Timeline 的設定方式一致。


沒有偵測到時間欄位的錯誤訊息
設定 Convert field type 將 Timestamp 欄位轉換成時間格式後,即可正確顯示 Status History。

雖然 Status History 也可以使讀入兩個時間點代表起點跟終點,但在顯示上區塊的中心只會對準起點時間,所以在使用上並沒有什麼特別的好處。

Threshold 與 Value Mapping 的設定與 State Timeline 相同,可參考前面說明。
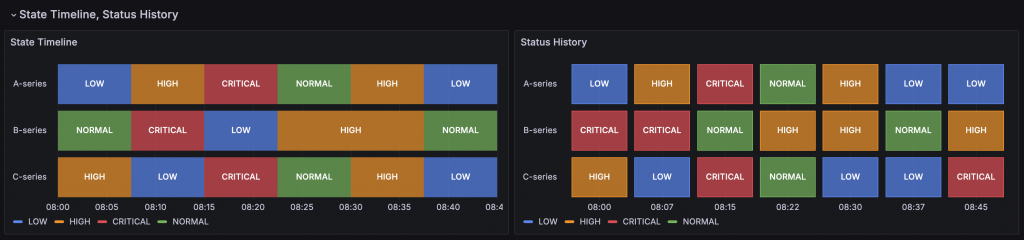
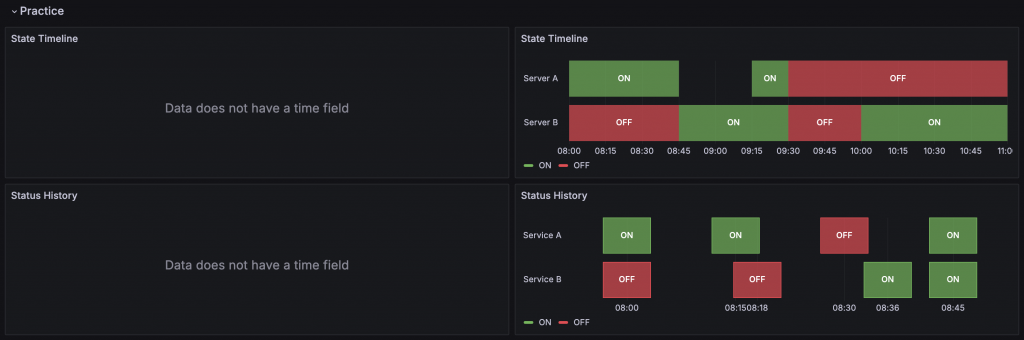
了解 State Timeline 與 Status History 的常用設定後,現在可以嘗試將 03 - State Timeline, Status History Dashboard 中的 Practice Row 調整成右邊的樣子。

此小節的範例與練習於 Lab 的 04 - Bar Chart, Pie Chart, Histogram, Heatmap Dashboard 中,可參考最下方 Lab 章節說明啟動。
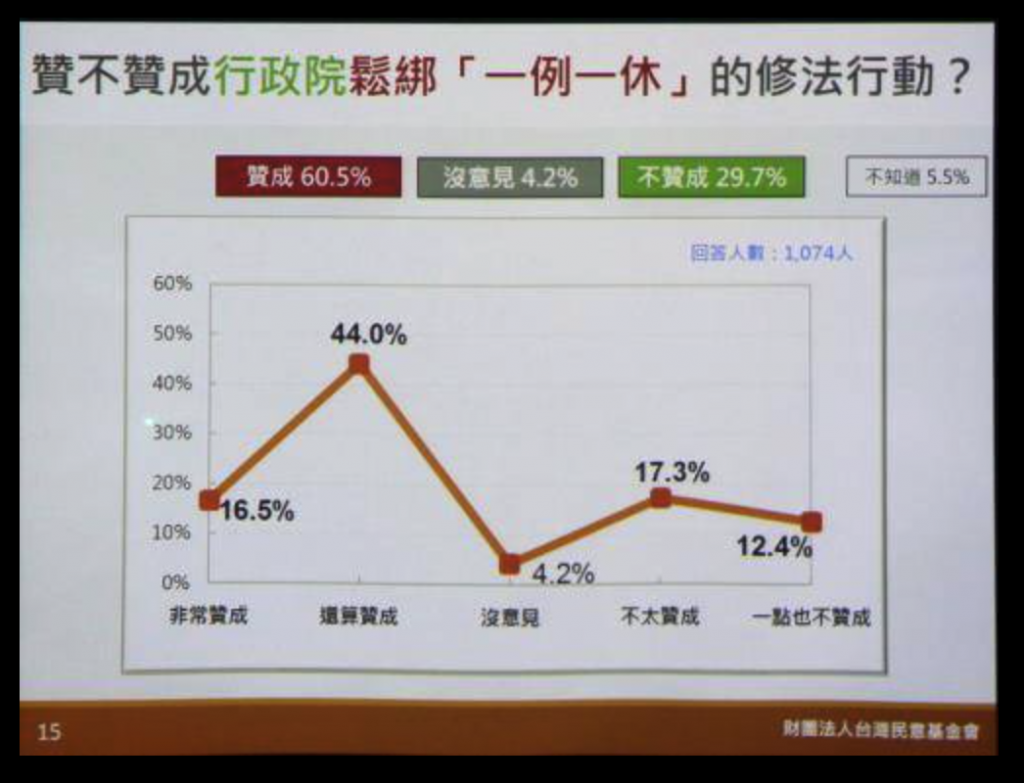
選擇合適的圖表有助於快速理解資料,如果選得不適合頂多需要多花時間理解,但若是完全選錯就會讓人貽笑大方了。經典的錯誤就是折線圖的誤用,把不是連續變項的資料使用折線圖連起來,但其實應該使用 Bar Chart 長條圖來表達資料的分布狀態即可。

錯誤的圖表選擇,資料來源:數感實驗室
Grafana 提供了多種資料分布的視覺化方式,以下介紹 Bar Chart、Pie Chart、Histogram 與 Heatmap。

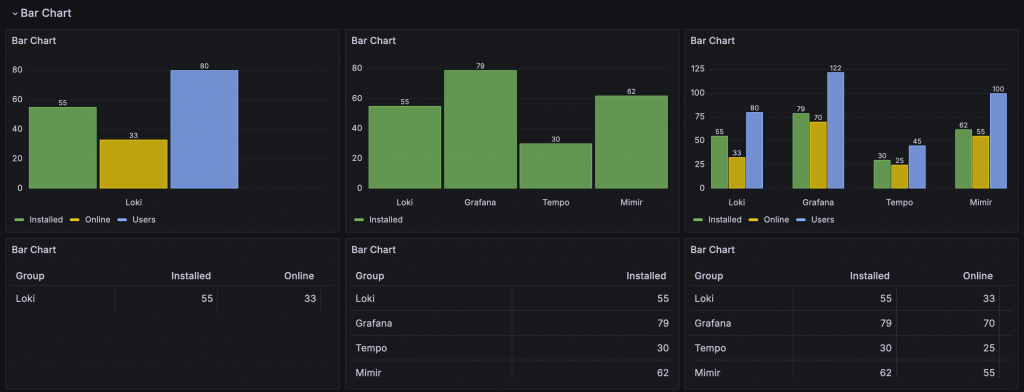
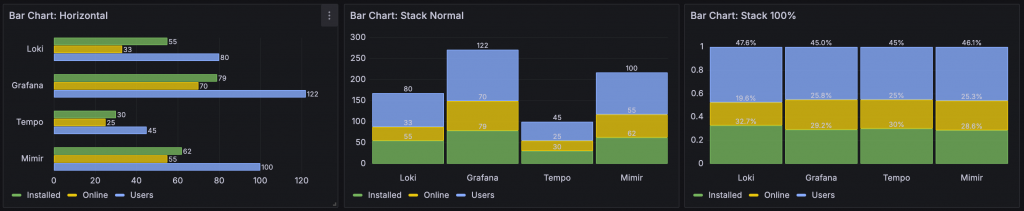
Bar Chart 可同時顯示多組數據,與 Bar Gauge 類似,但能呈現分組後的資料。

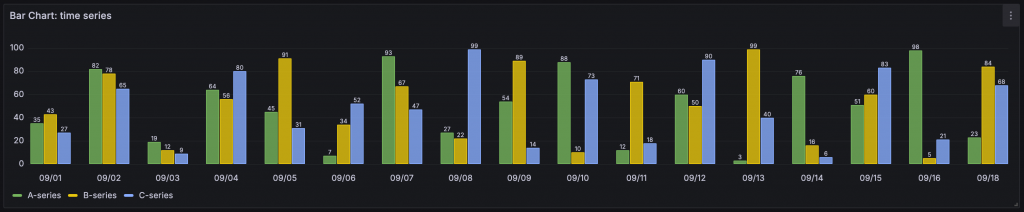
當顯示時間序列資料時,X 軸會變為時間軸。


Bar Chart 可以調整 Orientation Horizontal 與 Stack 設定

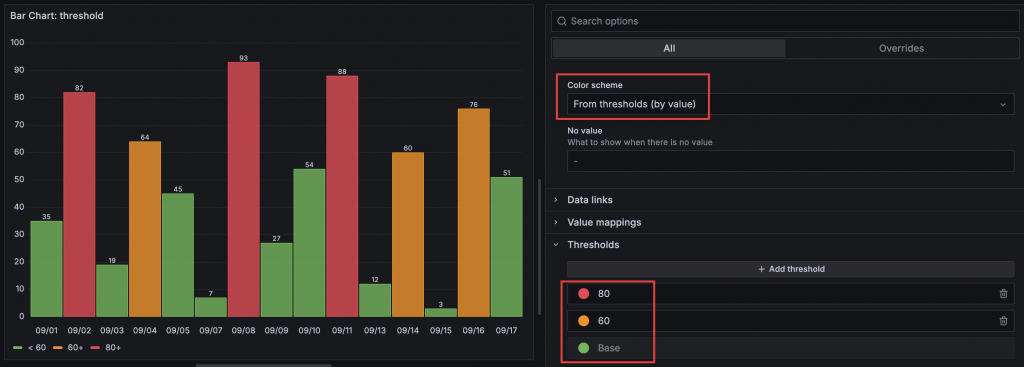
設定 Thresholds 後,Color scheme 選擇 From thresholds (by value) 可以讓 Bar 依照 Threshold 的值套用顏色
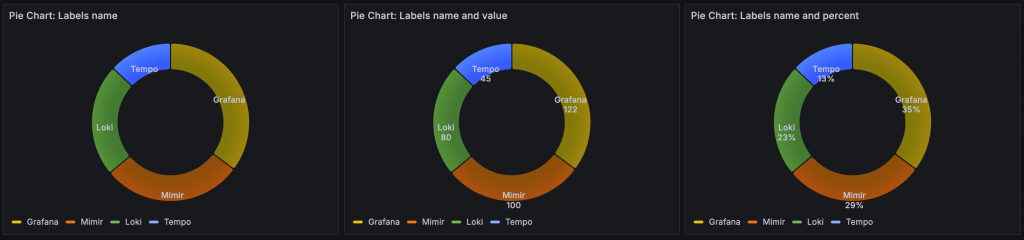
Pie Chart 圓餅圖過去應該大家都用過不少,但其實 Pie Chart 在資料視覺化領域一直有許多爭議。主要原因在於,Pie Chart 使用角度來計算比例,但人類大腦的直接反應是根據面積來識別比例。
在 Grafana Documentary 中,Torkel 提到:「Pie Charts are a pretty horrible way to visualize data」。Grafana 甚至在其官方 Blog 發表了「Friends don't let friends abuse pie charts」一文,強調 Pie Chart 的缺陷,並建議改用 Bar Chart 或 Table 呈現資訊。
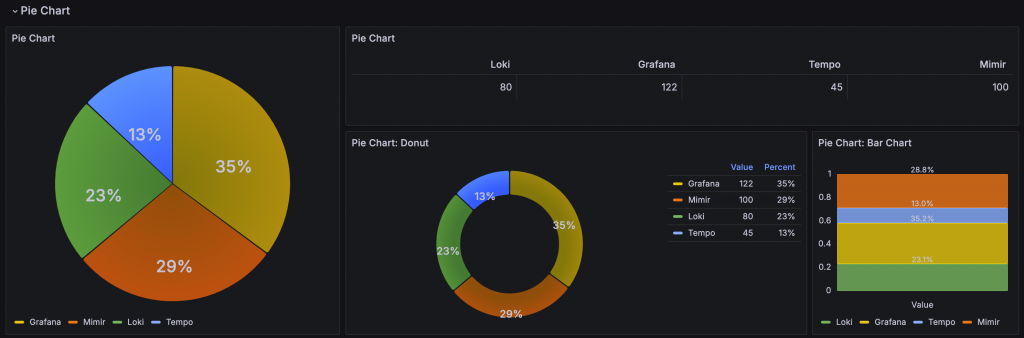
不過,經過多年討論後,Grafana 還是將 Pie Chart 加入內建的 Visualization 中。但他們多推薦透過設定將 Pie 中間挖洞,改成 Donut Chart。因為 Donut Chart 其實就只是 Bar Chart 的變體而已,可以視為把 Bar 堆疊繞成一個圓。

Pie Chart 與 Donut Chart 跟 Bar Chart 的比較

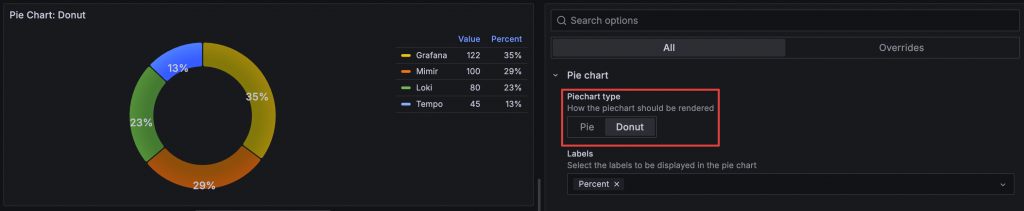
Pie Chart 的 type 可以選擇要 Pie 或 Donut

Labels 可以設定是否在 Pie Chart 上顯示名稱、比例和數值
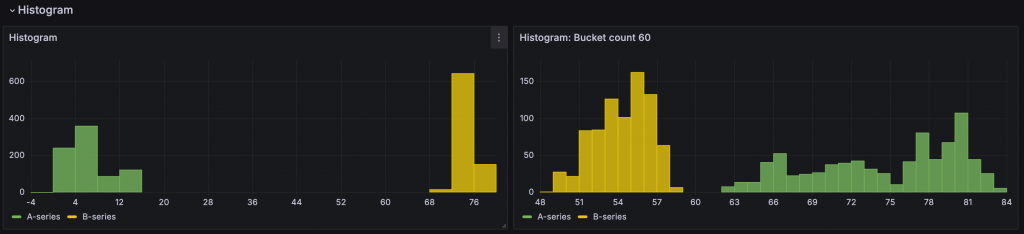
Histogram 直方圖適用於數值的次數統計分布。只需提供原始資料,Histogram 會自動將數值分組並統計。

Bucket Options 可設定以下選項:
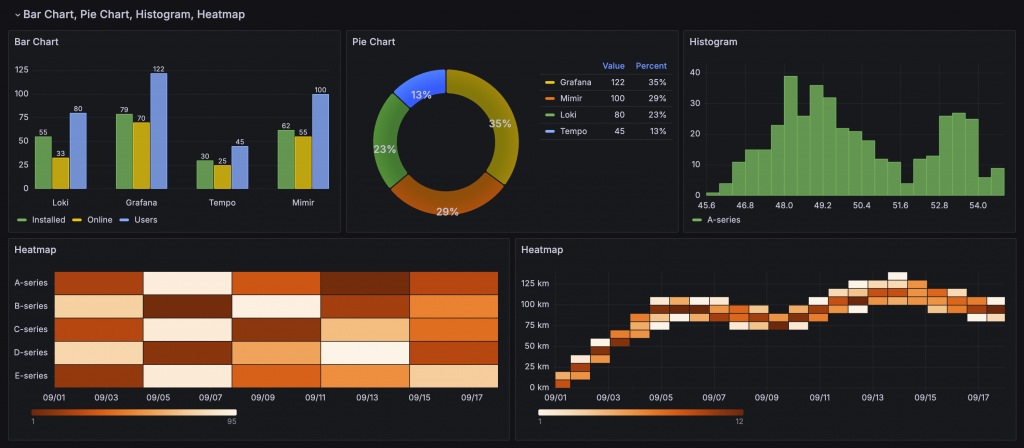
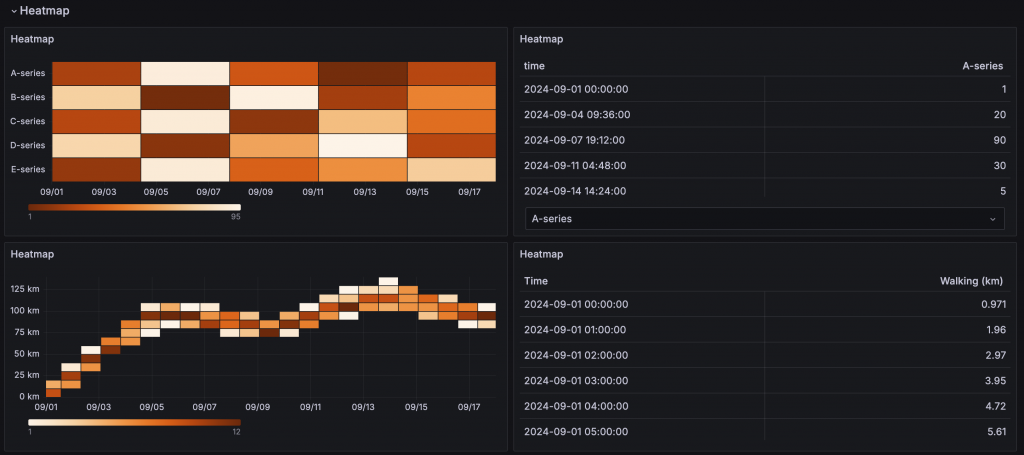
Heatmap 用於顯示數值隨時間變化的情況。數值的大小通過顏色深淺來表示。Grafana 的 Heatmap 有兩種模式,取決於資料是否已計算過。若資料已計算過,Heatmap 會直接根據數值顯示顏色;若尚未計算過,Heatmap 會根據數值進行統計後顯示。

上圖為直接顯示數值的 Heatmap,下圖為根據數值統計後呈現的 Heatmap
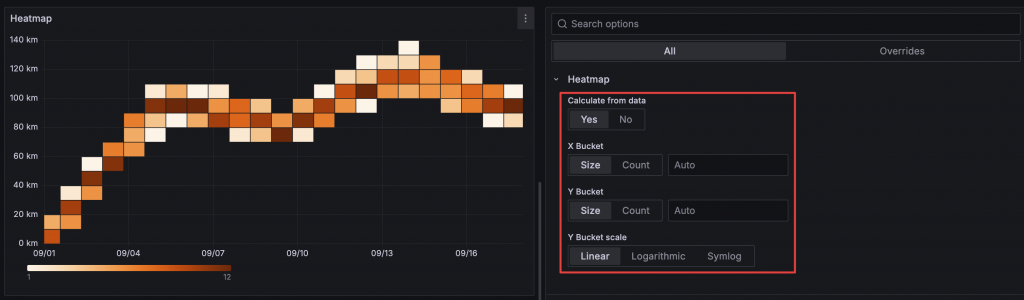
在設定中,可以選擇是否要 Calculate from data 來進行數值統計。如果選擇 Yes,Heatmap 會將時間序列資料根據時間分組,並對分組數值進行統計後顯示。

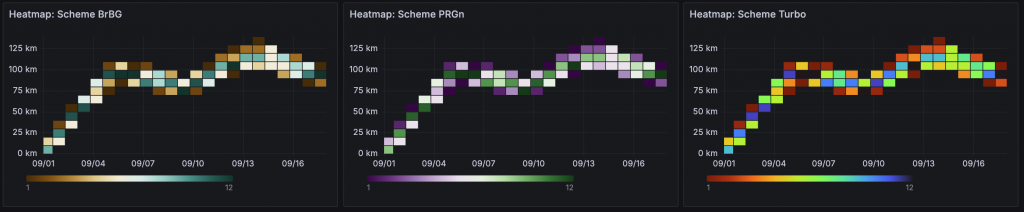
Heatmap 提供了多種顏色 Scheme 供選擇。

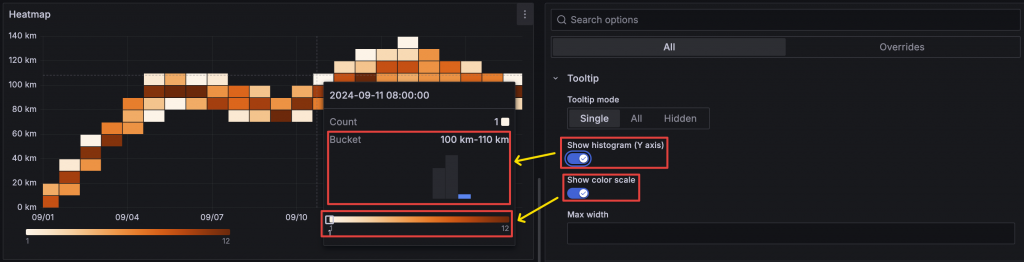
Tooltip 功能可以另外開啟額外資訊:

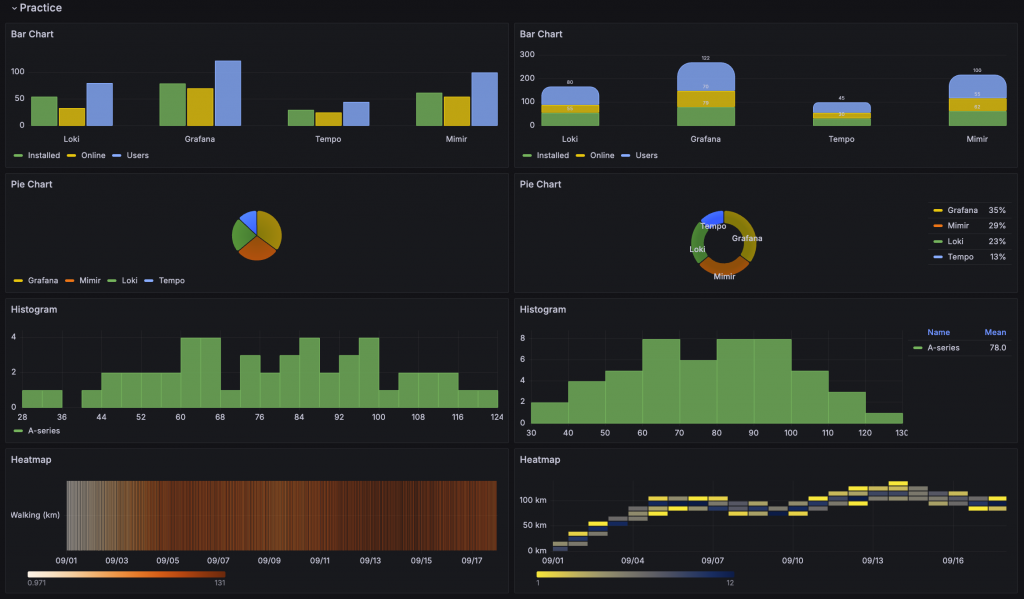
了解 Bar Chart、Pie Chart、Histogram 與 Heatmap 的常用設定後,現在可以嘗試將 04 - Bar Chart, Pie Chart, Histogram, Heatmap Dashboard 中的 Practice Row 調整成右邊的樣子。

範例程式碼:https://github.com/blueswen/grafana-zero-to-hero/tree/main/03-dashboard
此 Lab 會建立
啟動所有服務
docker-compose up -d
檢視服務
admin/admin
關閉所有服務
docker-compose down
